Notion for Dev Learners
Tips and tricks to be efficient with your note-taking on Notion.
This article assumes you're familiar with the basics of using Notion -> Creating a new notion page and adding blocks. Don't worry if you aren't! Just go through the first four minutes of this guide
Introduction
Notion is a note-taking and project management tool that has amassed huge popularity in recent years. It's quite flexible, allowing one almost complete freedom in customizing a page. Because of the ability to add images, databases, tables, and code blocks, and a multitude of integrations with popular web services, Notion is a great tool for developers to take notes on their learning journey.
A few advantages over traditional note-taking
- It's on the cloud - access the notes anywhere, anytime.
- Ridiculously fast - copying code snippets, highlights from documentation, saving screenshots - everything is faster than the manual route.
- Third-Party Integration - embedding a Pen from CodePen , a GitHub gist, a Deepnote block, or a drawing from Excalidraw, Notion has a huge list of supported third-party services that can be integrated with it and the list keeps on growing.
Note-taking with Notion
Notion supports a plain-text formatting syntax called Markdown. Markdown is quite popular on blogging and writing platforms. In fact, I'm using Markdown here on Hashnode as I write this article. With markdown, it's easy to add headings, ordered lists, unordered lists, and code snippets.
We can use a mix of markdown and notion-specific shortcuts to make note-taking easy and fast.
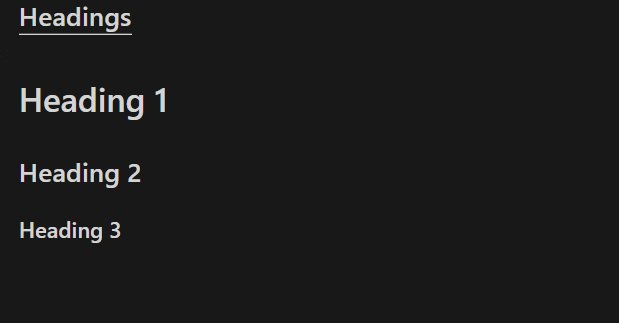
Headings
Add headings by typing # followed by space. The number of #s denote what type of heading it is - Heading 1, 2, or 3. If you know HTML and the h1-h6 heading styles, this is its plain-text version.
#- Heading 1##- Heading 2###- Heading 3

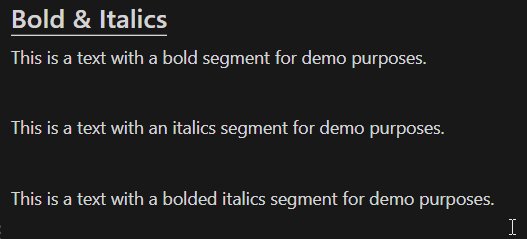
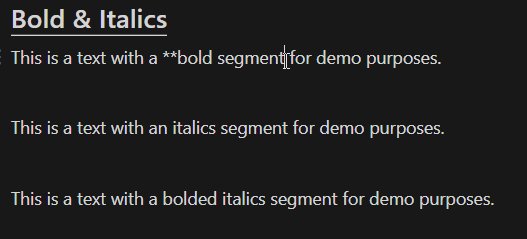
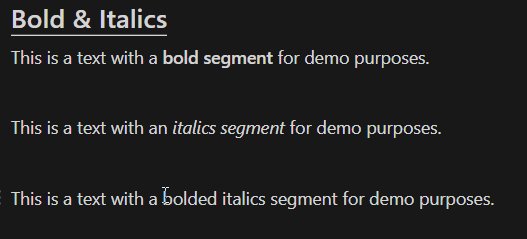
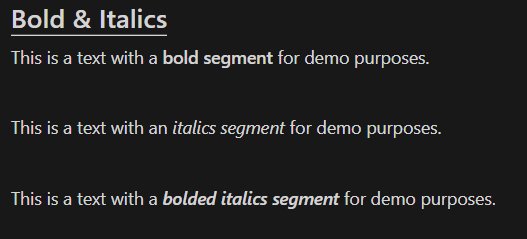
Bold & Italics
To make text bold, add a pair of asterisks or underscores before and after the text.
To make text italic, add one asterisk or underscore before and after the text.
To make a text both bold and italic, add three asterisks before and after the text.

Alternatively, you can select text and hitctrl/cmd + b to make text bold and ctrl/cmd + i to make text italic.
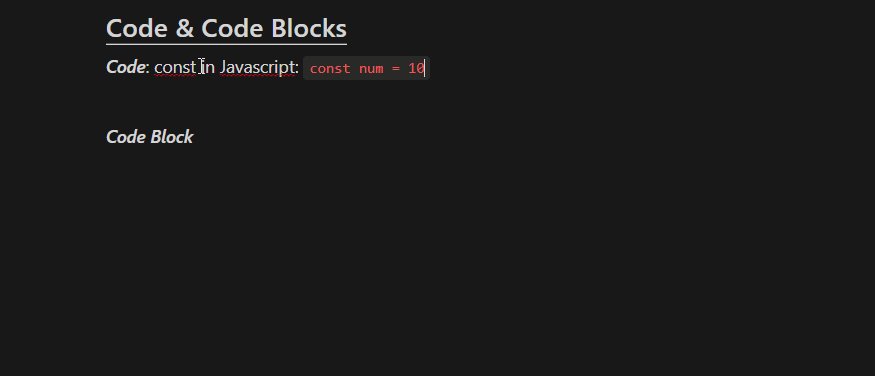
Code & Code Blocks
To mark text as code add backticks before and after the text(The key above the tab key -> `). Alternatively, select the text and hit ctrl/cmd + e to mark it as code.
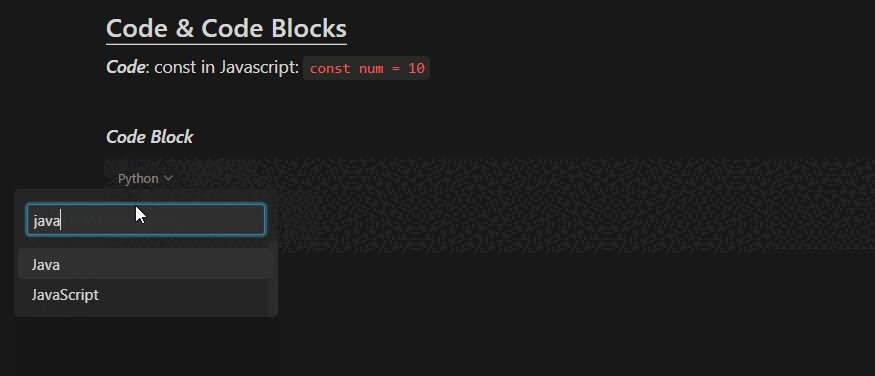
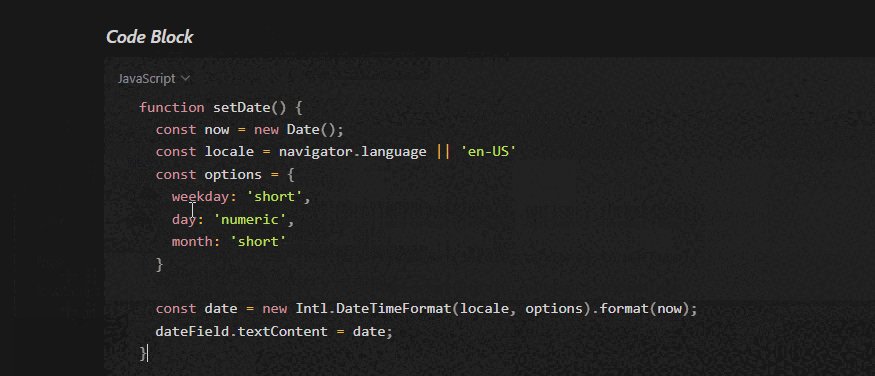
To add a code block, type three backticks followed by space. The code block element will be embedded and the language can be selected from the dropdown list at the top-left.

Text Coloring
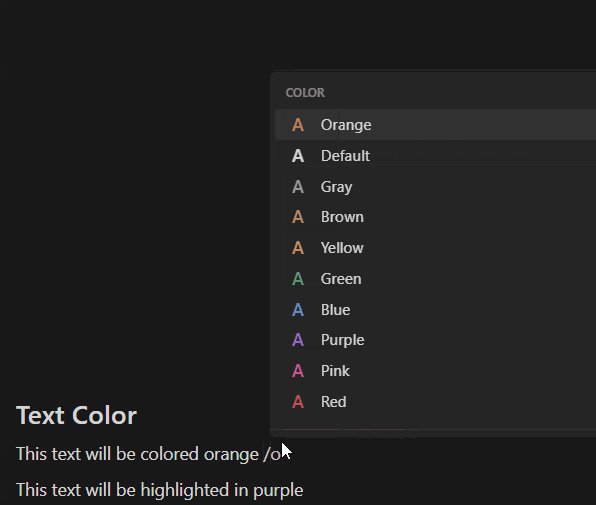
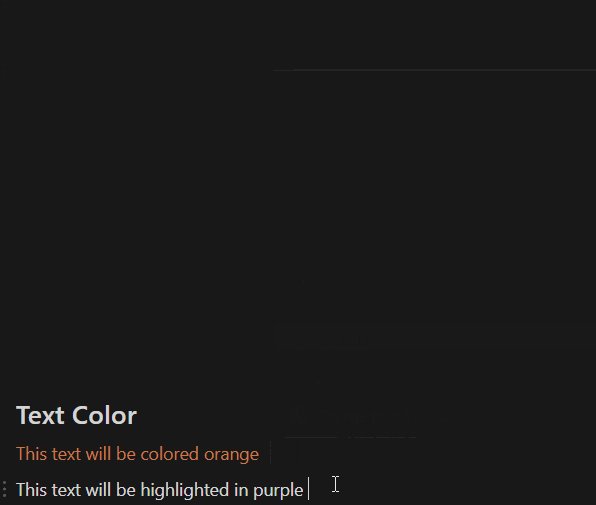
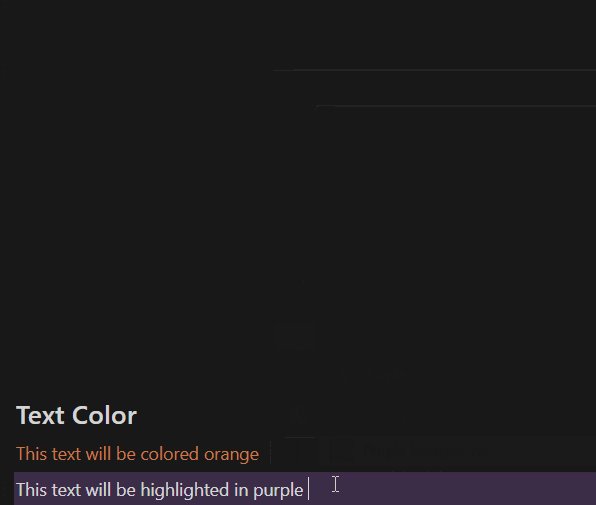
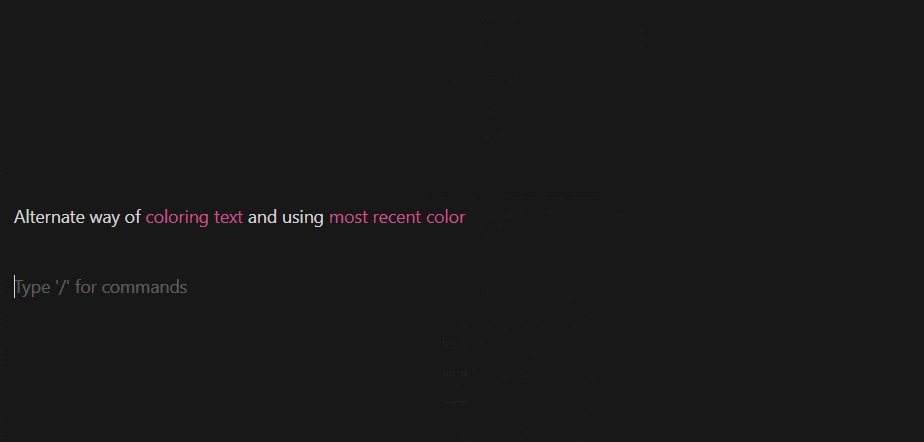
To color text, add a forward slash followed by the color name. Notion supports both text color and text background color from a list of preset colors.

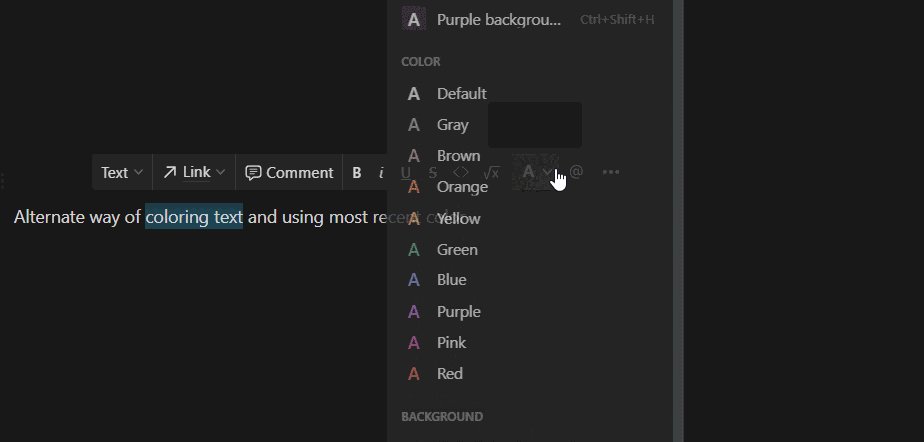
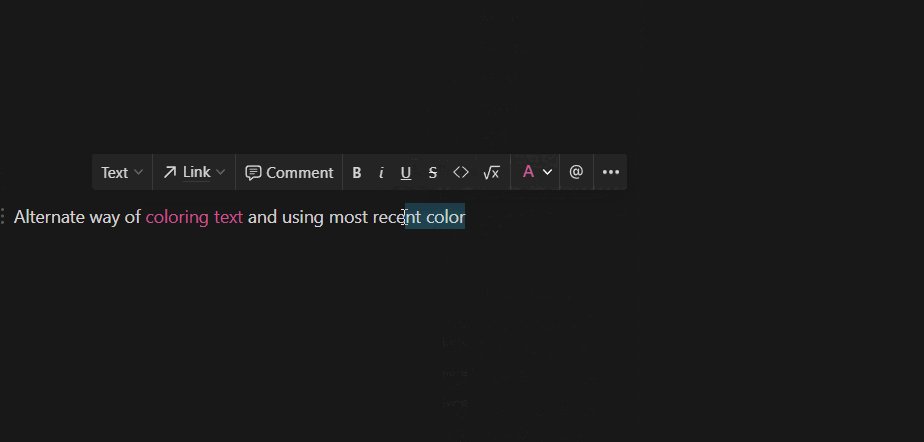
Alternatively, select the text that needs to be colored and click on A from the toolbar that appears to select the required from the color picker dropdown list. To use the most recently used color, hit ctrl/cmd + h Text marked as code and that in code blocks can be colored this way.

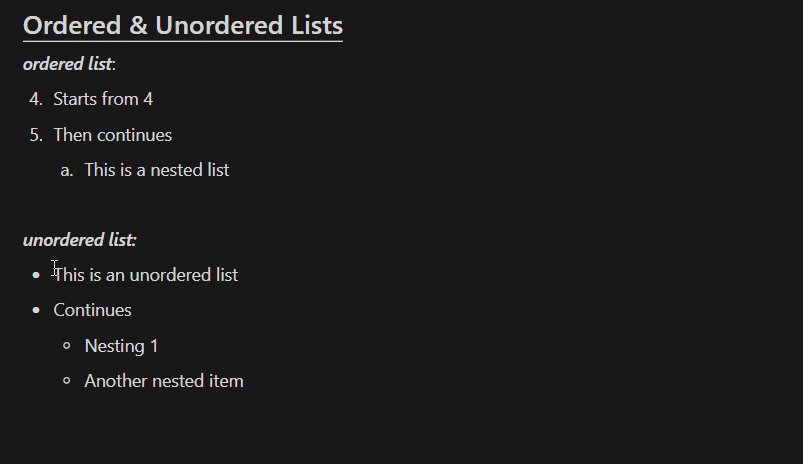
Ordered and Unordered Lists
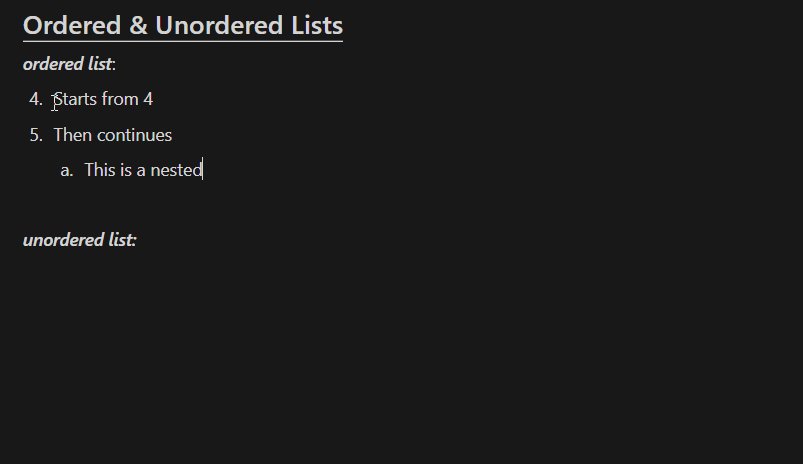
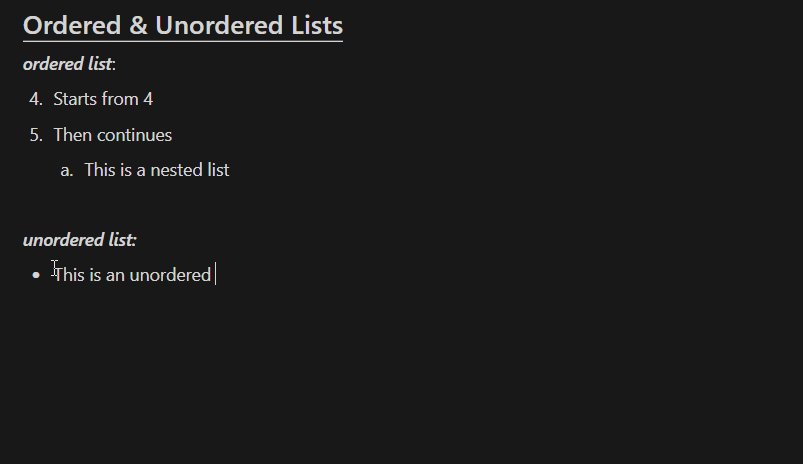
To add an ordered list type the number from which the list must start followed by a period and space i.e. number.<space>
To add an unordered list type an asterisk followed by a space i.e. *<space>
Hit the tab key to nest lists

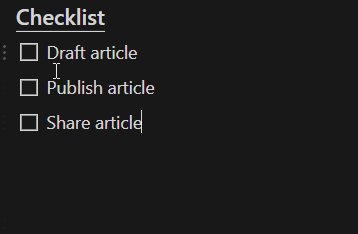
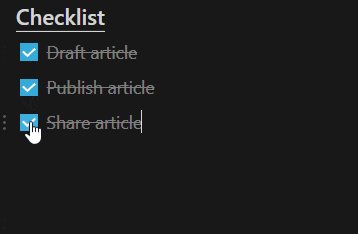
Checklist
To start a checklist type []. Hitting the enter key will continue the checklist. Hitting it twice will stop the list.

Inserting Files
Images:
Screenshots copied to clipboards can be simply pasted in Notion and they will be embedded in your page (Windows key + Shift + S on Windows and Shift +Command + 4 on Mac)
To insert image files directly from your computer or from the web, type /image and select the image block from the dropdown list. Notion will then display a dialog box giving the option to upload an image, embed a link, or pick an image from Unsplash.
General Files:
To upload a PDF type /PDF and select the PDF block.
To upload a general file type /File and select the File block.
In both instances, Notion will then display a dialog box giving the option to upload a file or embed a link.
Callouts
Callouts are special blocks in Notion that are handy to make content stand out. They can be added by typing /Callout

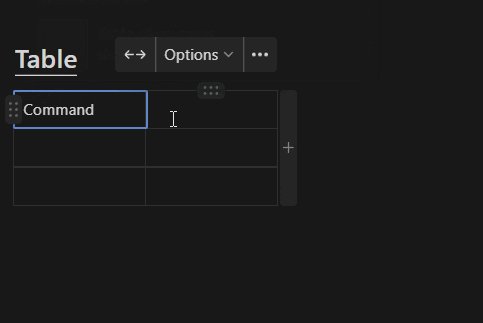
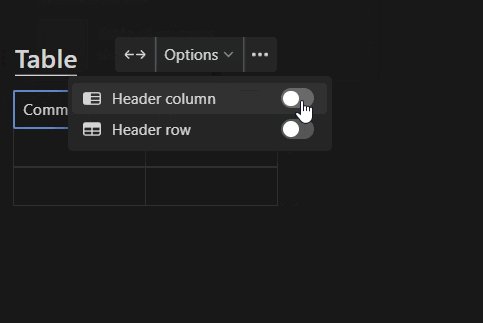
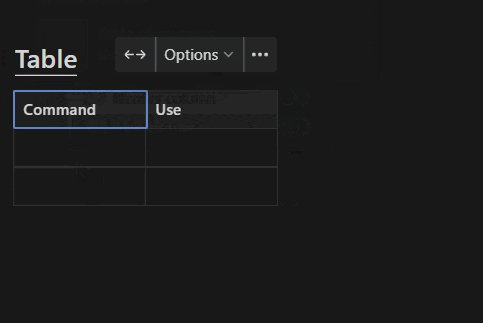
Basic Tables
To add tables type /Table

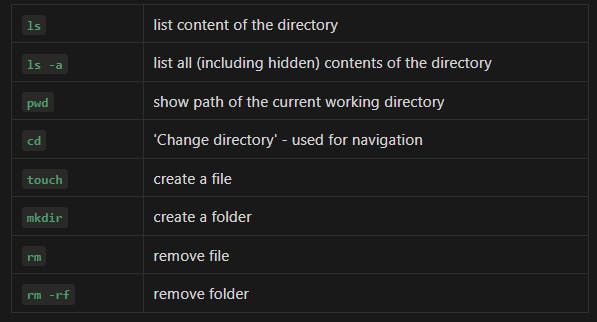
Example:

Conclusion
That wraps up all of the blocks you'll need on your note-taking journey on Notion. Remember, Notion has a lot more on offer than what I've explained above. Just hit the / key to see all the blocks and integrations that Notion has to offer. I'm on the journey of unpacking Notion myself and will be updating this article as I learn more :)